今回、【写真とわたし。vol.1】「写真でコミュニケーションしたい」でインタビューさせていただいた、吉竹さん主催のイベント「ポートフォリオナイト」がサイボウズ東京オフィスで開催されました!
デザイナーやクリエイターの方々が自己を表現されるポートフォリオ。しかし、営業に使ったり、個人の仕事をまとめたり、はたまた就職、転職用に使ったりと・・・それぞれの目的で作り方や内容は異なります。もちろん人によっても作り方は変わってきますので、他の人がどのように作っているのか気になってしまうところです。
今回のイベントはUXデザイナーとして最前線で活躍する方々のポートフォリオを紹介していただき、そのポートフォリオに至った経緯が語られておりました。ポートフォリオ作成でお悩みの方は是非とも参考にしててください。
これまでのポートフォリオ履歴全部
樋田 勇也(サイボウズ株式会社 UXデザイナー / フリーランスWebデザイナー) https://toi-toi-toi.com
 誰も見ていないんだからすぐに作った方がいい
誰も見ていないんだからすぐに作った方がいい
ポートフォリオはWEBをみればいくつも出てくるが、いつも「そこに行きつくまでの過程」が書かれてなく、実はそこを知りたいと思うことが多いです。そこで今回は私のポートフォリオが今の形に至るまでの過程をお話しします。
ポートフォリオの作成のきっかけは学生時代の作品をアーカイブしときたかったことと、WordPressの勉強が目的です。社会人に入ってからWEBでポートフォリオを作成しました。
当時の悩みは「クオリティの低いサイトを公開したら逆効果ではないか」「作品を紹介するの恥ずかしい」という思いでした。今考えると誰も見ていないからすぐに作った方がいいと思います。
ポートフォリオサイトを作ると自分の作品を説明するスキルが身に付くので、そういった意味でも早く作っておいたほうがメリットが多いと思います。
 ポートフォリオサイト自体が作品として認められる
ポートフォリオサイト自体が作品として認められる
社会人の経験を積み重ねていくといくつも作品ができてきます。ここはだれもが通る道かと思いますが、会社の実績を公開できるか、できないかです。後々のトラブルにならないよう実績として公開していいのかとうかはしっかりと確認しておきましょう。
公開できないとしても、WEBサイトはしばらくするとクローズしてしまうことがありますので、何らかの形でアーカイブしておき今後の参考にできるようにしておくのがオススメです。
そして転職を考え出した社会人5年目頃に、今までポートフォリオを作ってきてよかったと思いました。転職自体も大変なのにポートフォリオを0から作ろうとすると転職なんて手につきません。
特に作ってよかったと感じたのがサイト自体が自分をアピールできる場になっていたことです。作品を見やすく、UIをわかりやすく作っていたのも採用担当者には伝わります。実際に採用が決まって、担当者に聞いたところ「作品が見やすいUIになっていた」「コーディングのスキルがある」と言ってもらったので、サイトを作っていること自体が作品として認められるんだなと思いました。
今は、働きながら副業もしています。お仕事を受けるサイトと転職用に作ったポートフォリオでは少し勝手が違ってきます。採用担当者は長期的な目線でスキルをみてくれますが、お仕事を発注する方は、短期的な目線で案件単体を受けるスキルをみることになります。私は2重管理がめんどくさいので、お仕事用のサイトからログインをすると転職用のポートフォリオに切り替わるようにしています。昔の隠しリンクみたいな感じですね(笑)もちろんこれからもアップデートは続いていきます。
ポートフォリオを作る前にすべきこと
川合 俊輔(Tigerspike / UX Designer) http://shunmacher.com/
 初めてのポートフォリオは何も伝えられていないものでした
初めてのポートフォリオは何も伝えられていないものでした
昨今、ポートフォリオは簡単に作ろうと思えば作ることができますが、自分がどういうデザイナーなんだろうかと考えるいい機会になると思います。私はポートフォリオを作るときに、何をコンテンツにするべきかが一番悩んでいました。そこで今回はポートフォリオを作る前にすべきことをテーマにお話しします。
初めに作ったポートフォリオはいい感じに画像を並べただけのものでした。それを元に何かを伝えようといった具体的な目的もなく、自分がどういったことができえるのかを伝えられない、経験も伝えられていない、そしてこの先やっていきたい事も伝えられていない。。。そういったポートフォリオだったなと思います。
 ポートフォリオとは自分そのものなのではないか
ポートフォリオとは自分そのものなのではないか
この課題を解決するため、ポートフォリオのリニューアルを始めます。まず初めにポートフォリオの目的を決めるため、見に来る人の視点にたって考えました。
ポートフォリオのサイトに来る人は、作品が見たいのではなくその人がどういった人なのかを知りたいのではないかと思います。そこでポートフォリオは自分そのものを表す、自分を説明できるモノとして定義しました。
自分自身を説明するために大事なことは自己分析(セルフリサーチ)です。やりたい事の整理、デザインプロセスの中で得意分野を明確化、伝えるべき要素の優先度の定義をするのはもちろんですが、意外と大事なことはしたくないことも考えておくことです。
次に自身のデザイナー像を定義します。キャッチコピーで自分の人物像を示し、自分がこういうデザイナーであると定義することが重要です。そこからストーリー化するためにコンテンツの整理を行います。プロジェクト概要を入れたり、教訓を入れたりしていくことで語れるデザイナー像にしていきます。
最後にそれをデザインすることで、コンセプトがしっかりと定義された語れるポートフォリオを制作することができます。つまり、ポートフォリオは自分自身を定義することが重要なのです。
ポートフォリオを作る前にすべき3つのステップ
・自己分析
・デザイナー像の定義
・デザインする
年収、デザイン単価を上げる為のポートフォリオサイトの作り方
satoshi tamura(twitter:@3104gs)http://satoshi-tamura.jp/
 数字の意識が大切
数字の意識が大切
元々バンド活動をしていて、今はWEBデザインの仕事をしていています。正社員をやりながらアートディレクションなどもしている感じです。私は他の方とはちょっと違った視点で年収のアップ、デザイン単価を上げるためのポートフォリオサイトの作り方をお話したいと思います。
実際に給料の高い職業を調べてみると経営コンサルタントがでてきました。大体平均で年収701万円、WEBデザイナーは340万前後となっていますが、この違いは何なのかを考えました。色々な考え方があるかと思いますが、私は数字の意識だと思います。WEBデザイナーの方々は、どのような成果が出たのか、どのような課題がそのデザインによって解決されたのかを数値で表せる人が少ないと感じています。
自身のポートフォリオに「綺麗でしょ?」「クールでしょ?」というだけでデザインを作りました!で終わってしまっている人が多くとてももったいないと感じています。
 数字的にどう変わったかをしっかりと載せる
数字的にどう変わったかをしっかりと載せる
僕がポートフォリオを作るときに意識しているのは、どういった理由でデザインを変えなければならないのかという背景、そのデザインにした意図と目的、その結果どういったものが生まれ変化したのかを意識して書いています。
具体的に作品のbefore/afterを掲載して、数字的にどう変わったかをしっかりと載せています。ただ単にアウトプットしただけではなく、デザインに大義名分をたてて、結果を数値化したものをポートフォリオにのせます(もちろん全てのデザインを数値化するのは難しいので、できる範囲で)。それにより、対クライアントにはデザインに対する見積金額の信憑性が増しますし、採用面接でもデザインの面とマーケティングの面どちらもアピールできるので、説得力が増します。効果をできる限り数値に落とし込み、どれぐらいの成果を出したかどうかをわかりやすくするとのことが重要です。
ポートフォリオ作りで意識していること
1.課題・背景
2.意図・目的
3.実績・結果
載せる作品が少ないと悩んでいる人に読んでほしい、魅せるポートフォリオの考え方
モンブラン(複業デザイナー)https://montblan9.net/archives/3194
 もったいないポートフォリオが多すぎる
もったいないポートフォリオが多すぎる
前職も現在もデザイナーを採用する立場にあり、その時に感じていたのがもったいないポートフォリオが多すぎるということです。クオリティ自体はすごく高いのに、ポートフォリオは作品を羅列しているだけ、作品そのものを大事にしていないと感じてしまいます。また、履歴書がセットになっているのにその人がどのような人なのか全く見えてこないなど、もったいないと思うエピソードは数えたらきりがありません。
詳しくは「載せる作品が少ないと悩んでいる人に読んでほしい、魅せるポートフォリオの考え方。」でも書かせていただいていますが、ポートフォリオ自体の話と採用の話に分けて簡単に説明します。
 ポートフォリオは作品数ではなく魅せ方で決まる!
ポートフォリオは作品数ではなく魅せ方で決まる!
ポートフォリオは作品が少なくても大丈夫です。その理由としてはデザイナーを採用するポイントは、作品のクオリティと人柄が大事になるからです。作品のクオリティとは「トンマナ」「デザインルール」「ポリシー」「流行」。人柄は単純にその人として一緒に仕事ができそうか、といった基本的なことです。
人柄は面接だけではなく、ポートフォリオにも色濃く表れます。たとえば作品を羅列しているだけのポートフォリオでは見る側はほとんど判断することができません。どのように見せるか、自分がどのように思ったのかを考え、それを伝えようとする人は人柄も伝わります。作品のこと、自分のことをしっかりと「伝える」ことが作品を伝える上でも人柄を伝える上でも大切です。
■作品を伝える時に気をつけたいこと
何でその作品をつくることなになってのか?どれくらいの期間でそれを作ったのかは大事です。また、没案を見せることでわかりやすくする方法もあります。吉竹さんのデザインサイトはとても参考になりますので是非とも参考にしてください。
■自分を伝える時に気をつけたいこと
スキルセットと自身の得意分野はもちろんのこと、パーソナルな情報が出ていると伝わりやすいと思います。ここでも実際のサイトを紹介してみます。サトウマサヤスさんのサイトはクッキーでサイトを制御しており、最初に来る人と再訪の人とではサイトのデザインが変わったりします。
UNDERLINEさんのサイトはシンプルに自分の写真とタイポグラフィで表現されており、非常にわかりやすくなっています。
ポートフォリオのゴールを考える
割石 裕太(OH / Art Director, Designer) http://wariemon.com/
 何をつくるかより、なぜつくるのか
何をつくるかより、なぜつくるのか
今回、ポートフォリオサイトをつくれ!という話はしません。。ポートフォリオは自分のことを伝える方法のひとつでしかないので、つくること自体にあまり意味はなく、なぜつくるのか?ということが重要だと思っているからです。
なぜつくるのか?という観点を大事にするのは、あとで目的通りのものがつくれたのかを振り返ることができるからです。振り返れるかどうかというのは、学びを生かすためにも非常に大切なことです。
今回は僕が目的を達成するためにつくったポートフォリオのお話しをしましょう。
 会社より個人を知ってもらうためのポートフォリオ作り
会社より個人を知ってもらうためのポートフォリオ作り
社会人3年目頃は、自分自身の名前よりも、所属している会社名の方で覚えられることが多くありました。そこで、これまでの自分の制作実績を武器に、自分自身を覚えてもらうためのポートフォリオづくりをはじめました。
いきなり大きなゴールを目指すのではなく、まず自分の周りのWebデザイナー界隈に自分を知ってもらうためのサイトを制作しました。認識してもらうためにはどういう表現が適切なのかだけを考えて、その他の優先度は全て下げました。僕の場合は、学生時代からつかっている自分のロゴを自分の代わりとして覚えてもらうことを考え、トップにロゴしか配置しない尖ったデザインのサイトをつくりました。これが他サイトとの差別化となり、予想以上に多くの方に見てもらうことができました。
現在はさらに目的をアップデートしてポートフォリオサイトをリニューアルしています。差別化することだけではなく、今持っている目的に合わせた最適な表現に変えていくことが大切です。今回のみなさんのお話でポートフォリオに興味を持った方は、ぜひ自分の目的にあったポートフォリオづくりを意識してみてください!
パネルディスカッション
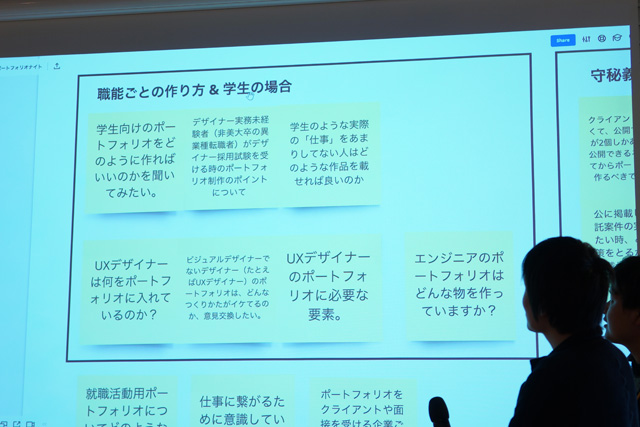
様々な質問が準備されていましたが、一部ご紹介いたします。パネルディスカッションの時間だけでは収まらず、皆様交流回で様々な質問をされていました。

モニタ上に出された事前の質問内容。ホワイトボードに付箋を張り付けているデザインです
Q美大出身でなく、現在異業種についているのですが、実績がない中でデザイナーの面接やポートフォリオの作成についてアドバイスを下さい。
※この質問に関しては、会場の参加者さまからお答えいただいていました。
私も異業種からデザイナーへと転職しました。独自で勉強をして、仮定のクライアントを作り、コーディングとデザインを勝手に作って作品として仕上げていました。サイトにはパスワードをかけ、履歴書にURLを書いて提出して面接に挑んむという形です。もちろん面接では未経験だけどなんで?という質問をよく受けましたが、未経験だからこそここまで勉強できて、会社でこれだけのことができますとアピールをしていました。
Qベンチマークとなるサイトはありますか?
みなさん共通してあったのが、「海外のサイトはなぜこの仕事を受けたのか、経緯も説明してくれているのでとても参考になる」とお答えしていました。また、下記のようなサイトをおすすめされていました。
川合さんのオススメサイト:ueno

割石さんおすすめサイト:BEES & HONEY

まとめ
いかがでしたでしょうか?おひとり5分という短い時間でしたが自身のポートフォリオを惜しげもなく説明してださりとても勉強になるセミナーとなっていました。会場だけでしか聞くことのできない情報もたくさんあり有意義な時間を過ごさせていただきました。
今後も様々な方のポートフォリオが紹介される「ポートフォリオナイト」、次回も非常に待ち遠しいイベントとなっていました。
主催 吉竹遼
フェンリル株式会社にてスマートフォンアプリの企画・UIデザインに従事後、STANDARDへ参画。UIデザインを中心に、新規事業の仮説検証や既存事業の改善などを支援。現在は よりデザイン としてワークショップやロゴデザインも手がける。著書に『UIデザイナーのための Sketch入門&実践ガイド』(ビー・エヌ・エヌ新社)など。
![PORTFOLIO by amanaimages [ポートフォリオ]](https://portfolio-ai.com/wp-content/uploads/2023/10/portfoliobyamanaimages-02.png)